Embedding Images
If you want your images to appear in the body text, you can embed them using Short Code.
-
In the body text, click the spot where you wish to add the image.
-
Enter the short code for the image as follows. Here are the components. We will combine them to complete the short code.
Short Code Components
((
Shift 9 Shift 9
img
Indicates where the image is stored on your website
|
Vertical bar (pipe character) - Shift key above the enter/return key
yellow-bar
Exact name of uploaded image
.gif .jpg or .png
The image file extension
))
Shift 0 Shift 0

- If you wish to specify the width or height of your image, enter another vertical bar, “width=” or “height=”, and pixel dimensions. Hint: Avoid using dimensions larger than the image you uploaded. Here is an example of the short code with these additions.
 .
.
- Save and view the image on the website to ensure it displays correctly.
If you see the *image name* not found error message, check to be sure the short code syntax or arrangement of characters is correct. The name is case sensitive and must be exact or you will see the error message. 
Additional Short Code Snippets:
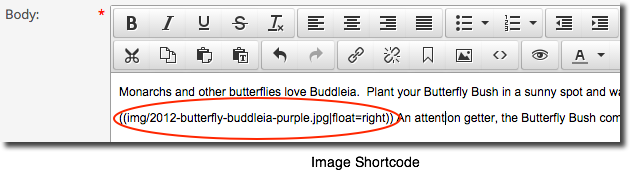
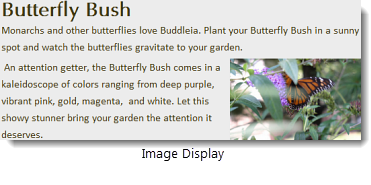
- Position Image - To position an image to the left or right of your body text, modify the short code by entering another pipe character, “float=”, and enter either left or right. In the example, the image displays to the right of the text.



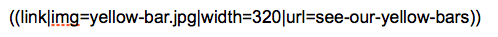
- Hyperlink Image – If you want an embedded image to link to an internal page on your website or a full URL of an external website page, you will add the command "link" and the url to your short code. In this example, clicking the image opens to an internal web page named “see-our-yellow-bars” To link to an external website, use the complete URL. NOTE: The short code now contains link instead of img after ((
 .
.

