A menu like the one shown in the example below is usually a top level horizontal strip providing links to different sections of a website. It is often the primary tool for navigation and usually appears on the home page and every other page. Menus can also be placed in the footer of a website or in a sidebar as a vertical list of links.

Adding Pages and Articles to a Menu
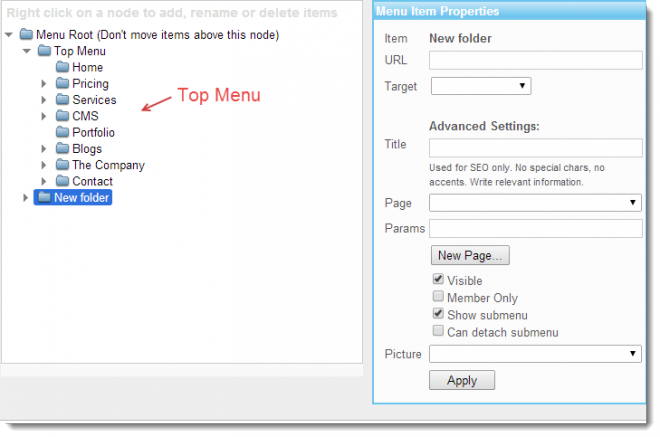
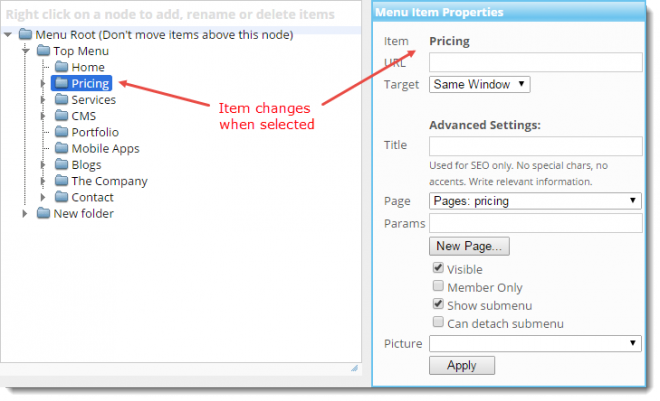
The screen in the example below appears when you open 'Menu Items'. The same items shown above for the Top Menu appear beneath the Top Menu Folder. The Top Menu folder is opened and closed by clicking on the caret symbol (>) in front of it. You can add menu items, rename them, create sub (drop-down) menus beneath them or change their order.

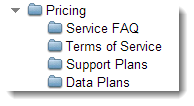
Items with sub menus also have a caret in front of them. When you click on the caret before 'Pricing', four sub items are shown. These sub items are also displayed when you click on 'Pricing' at the live site. 
Adding a Menu Item
- Right click on Menu Root, then select Create.
- Name the new menu item by typing over the text “New folder".

Creating a Drop Down Menu
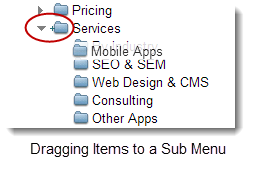
If you wish to make a sub (drop down)' menu beneath a menu item, drag the folder onto the 'parent' item until a small blue plus sign appears to the left of the folder icon for the menu item. You can also right click on the item and create new items.

Renaming a Menu Item
Right click on the item and select Rename. Type in the new name for your item and click away from the item. Be sure to Save.
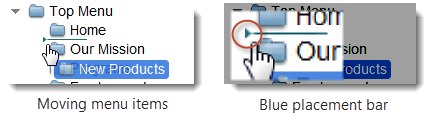
Moving Menu Items
To change the order of a menu item, click and drag its folder up or down in the directory.
- A blue placement bar displays while dragging, indicating folder's placement when the mouse is released.

Directing Menu Items
When you click on each menu item, on the left, the Item in the box at the right will change. Here is where you direct menu items to a Web Page, Article or External Website.

Click on the menu item (left) so it displays next to 'Item' at right.
If you want to display a stand-alone article with a dedicated URL, copy the URL and paste it into the URL box. If you choose to type in the URL, make sure it is exact or it won't work.
For an article redirect or a web page, choose the desired web page from the Page drop down menu.
- Click Apply and then Save.
Linking to Outside Websites from Menus
Menu items can be linked to external sites.
- Copy the URL of the external website.
- Create and name a New Folder as explained above in “Adding Articles and Pages.”
- Paste the website’s URL in the URL field.

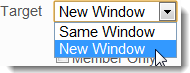
- Change Target field to New Window so the site opens in a new window.
- Click Apply and Save.

