You can add widgets to your website in order to display content from a third party website, while keeping your visitors on your site. Some examples are: virtual tours, maps, or any third party code you receive from a vendor.
Here is how to add the Widget:
- Add a new article with a specific URL.
- Insert the widget where you want it to appear in the Body section of the article.
- Link the article to the Menu (via its URL) or reference the article in other sections of the CMS.
Adding an Article
Start by creating an article.
Fill out at least the following three fields:
- Active (check it)
- URL, ex: virtual-tour
- Headline. ex: Tasting Room Virtual Tour
Get the Third Party code
Follow the instructions from your vendor and copy the code. The html will usually look something like this:
<iframe> .... </iframe>
Here is an example of Google map html code:
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d11243.32331853726!2d-123.19193195739915!3d45.210758692369815!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!
1s0x54954eb717c973a3%3A0xca44701bdb45cf48!2sMcMinnville%2C+OR!5e0!3m2!1sen!2sus!4v
1410291376255" width="600" height="450" frameborder="0" style="border:0"></iframe>
Insert the code into the "Body" field of your new article
Scroll down towards the "Body" field and click on the HTML icon visible in the Body toolbar.
![]()
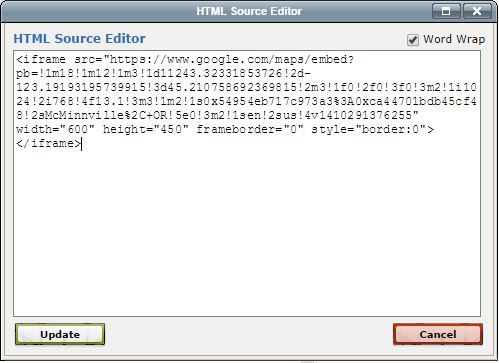
This will open a dialog window titled "Html Source Editor".
Erase any text in the window and paste in the third party code:

Click Update
Save and test the article
Your article is now ready to be tested before you link it to the menu or distribute the URL.
Once you've saved the article, you may open a new browser window and navigate to the URL you gave to the article.
For example: http://www.sampleweb.com/virtual-tour
Publish the widget to the Menu or link to the URL
Now link your article to the top menu, hyperlink to it from other articles, or share the url via email.

