Web pages act as templates for how items display on your website. LVSYS will custom design web pages with a consistent look and feel for your website, and we encourage you to use them. You may wish to create your own web pages or templates with different menu and image arrangements. Within the LVSYS system there are three types of web pages:
Template Pages - All sites typically contain from two to eight template pages. A typical set of pages includes home, article, form, store, checkout, events, directory, and a few others. Template pages centralize the setup of common web page elements such as top menus, headers, logos, side bars and footers, and leave open the parts where content changes most often, such as articles, photos, slideshows, contact forms and other common elements. Typically, your website comes with all the properly configured template pages you need and they rarely need to be modified.
Redirected Pages (or Aliases) - The most common web page setup. Basically, a redirected page feeds a known article, form, or other content directly into an “open” spot on a template page, as explained in the above paragraph. A redirected page is a light-weight web page that redirects content into a template page, without needing to set up a full template page.
Raw HTML pages - Rarely used, Raw HTML Pages allow you to display custom HTML on your website, without going through the templating system. This is sometimes needed when you need an iframe to go fullscreen.
Creating a New Web Page as a Template
For more information, see: Web Page Setup Examples.
- Open the Web Pages list screen.

- Click Add New Web Page and complete the fields below:
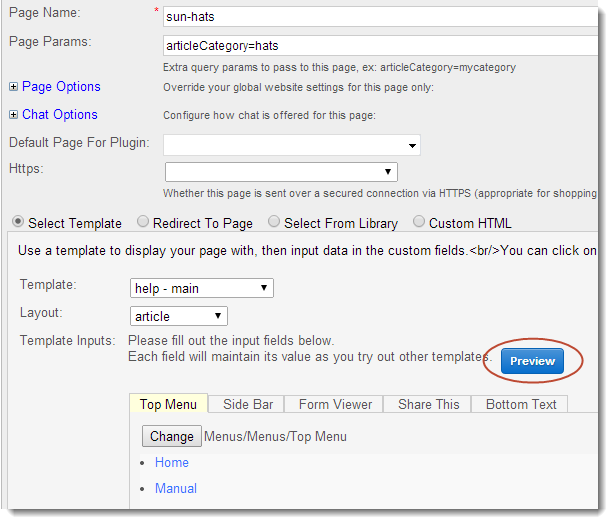
- Page Name – Enter a short, descriptive name. Page Name is the page URL. Use lowercase characters, and dashes in place of spaces.
- Page Params – If desired, add extra page parameters to pull certain category articles, products, directory members, etc. onto the page. In the image below, the entry articleCategory=hats displays all articles tagged with the “hats” category. For more information: Parameters Reference.
- Template / Layout – Choose a template and layout from the Select Template tab.
- Template Inputs – Choose menus, sidebars, and other elements offered by the Template/Layout chosen above to display on your web page, as desired.
- Save.

Use the Preview Button to see how your web page template will look before you save.
Creating a Redirected Web Page
You can set up a new web page that is redirected to another page. For example, a winery may have a general web page template for purchases called “shop,” that is configured for ecommerce. The winery may wish to create separate ecommerce pages for their product categories, such as “glassware-shop,” “accessories-shop,” etc. The winery can create web pages with specific category or product Query Parameters to pass to the general web page, which has the general ecommerce structure in place. For more information, see: Web Page Setup Examples.
- Open the Web Pages list screen.
- Click Add New Web Page and complete the fields below:
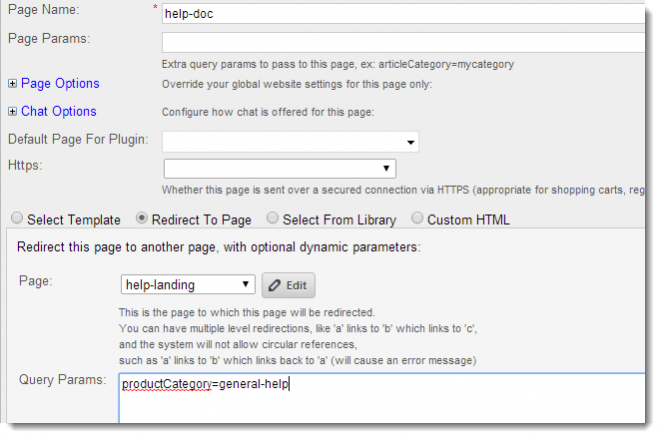
- Page Name – Enter a short, descriptive name. Page Name is the page URL. If this page will host a category, use a name similar to the category for consistency. Use lowercase characters and dashes in place of spaces.
- Page Params – If desired, add extra page parameters to pull certain category articles or certain products, for example. Enter page parameters in the following format: articleCategory=your category name, where category name is the actual name of your category. This entry must be exact or it will not work. Be aware that Page Parameters can conflict with Query Parameters that will be passed to the destination web page. For more information: Parameters Reference.
- Select the Redirect radio button to open redirect options.
- Page – choose the page template you wish to redirect to. Typically, category landing pages use an article or blog template.
- Query Params – Enter query parameters in the following format: articleCategory=your category name, where category name is the actual name of your category. This entry must be exact or it will not work. Be aware that Query Parameters can conflict with Page Parameters. For more information: Parameters Reference.

Page Parameters and Query Parameters can conflict with each other in redirected web pages. Query Parameters are passed to the destination page. If the destination page has Page Parameters, those parameters are loaded and will overwrite any similar query parameters.
Creating a Redirected Web Page for URLs with Equals Signs
URLs containing an equals sign ( = ) cannot be used in short code. If you need to link to a URLcontaining an equals sign, you can create a redirect page instead.
- Open the Web Pages list screen.
- Click Add New Web Page and complete the fields below:
- Page Name – Enter a short, descriptive name. Page Name is the page URL. Use lowercase characters and dashes in place of spaces.
- URL - Enter the URL you wish to link to.
- Save.

