Understanding the mechanics of creating a simple template
This guide walks through a template setup exercise that creates a simple one column template that uses a top header; a main article with slideshow; and a footer. The directions below are designed as an exercise to create a specific template, but the instructions can be followed generically to create any type of template you wish.
Using code - setting up the main article with photo slideshow
Some components, such as images and text components, do not require coding, they can be used immediately, as is.
Other components, such as the Article Viewer, which is a plugin, do require some coding to be displayed, because an article is  made of multiple items, such as title, body, photos, categories, etc. The presence of a small html button next to the settings button next to the properties icon indicates that a component can be styled. Note that there is no html button for the Text and Image blocks.
made of multiple items, such as title, body, photos, categories, etc. The presence of a small html button next to the settings button next to the properties icon indicates that a component can be styled. Note that there is no html button for the Text and Image blocks.
To code article layout elements:
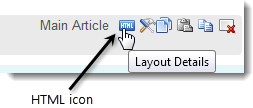
- Click the HTML icon to open the Layout Editor.
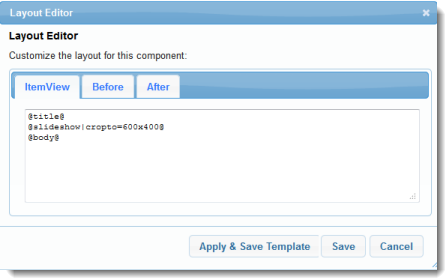
- In the empty ItemView tab, enter the following
@title@
@slideshow|cropto=600x400@
@body@
- @title@ will be replaced by the article's Title field.
- @slideshow|cropto=600x400@ will be replaced by a slideshow of the article's photos of the Article, and each photo will be cropped to 600 pixels wide by 400 pixels tall.
- @body@ will be replaced by the body of the article.
- Click Save to close the dialog box.