Understanding the mechanics of creating a simple template
This guide walks through a template setup exercise that creates a simple one column template that uses a top header; a main article with slideshow; and a footer. The directions below are designed as an exercise to create a specific template, but the instructions can be followed generically to create any type of template you wish.
Naming Block Components
Naming components helps you to better recognize them and assign content when you create a page that uses the template. While naming components is not required, it does help you to remember what you're supposed to assign at the web page level when you configure the template.
- Click the Properties tool (toolbox icon) at the bottom of the block.

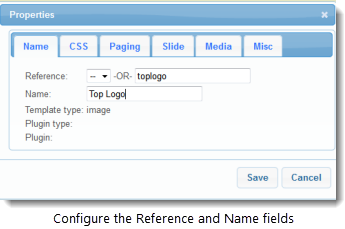
- Click the Name tab in the component property window that opens.
- Configure the Reference and Name items by entering the suggested text presented in the table below. Please read the explanations below to understand how Reference and Name are used.
| Top Header Image | |
| Reference | toplogo |
| Name | Top Logo |
| Main Article | |
| Reference | mainarticle |
| Name | Main Article |
| Bottom Footer | |
| Reference | bottomtext |
| Name | Bottom Text |
Reference - acts as the unique ID for the component within the template. When you set up a web page, the system associates selected content to references. Try to maintain a high level of naming consistency among your templates so you can swap templates within a page without losing your page setup. For example, if you add a reference for an image-holding header block, make sure you use that same reference for all templates that have the same kind of component. Reference text can be letters and digits only - you cannot use spaces or special characters.
Name - use for display purposes only. The Name becomes the title of the component's' tab that you see when you set up a web page using the template. Names should be descriptive, but not too long. Typically, 2 or 3 words are sufficient. Avoid generic labeling, and strive to use names that describe the intent and purpose of the component. For example "Top Nav" and "Footer Text" are more descriptive and useful than "text1" and "text2."